Dark mode has become a popular feature in web and app design, offering users an alternative to the traditional light mode. This design choice not only provides aesthetic appeal but also offers several practical benefits, such as reduced eye strain and energy savings on OLED screens.
Best Practices for Dark Mode Design
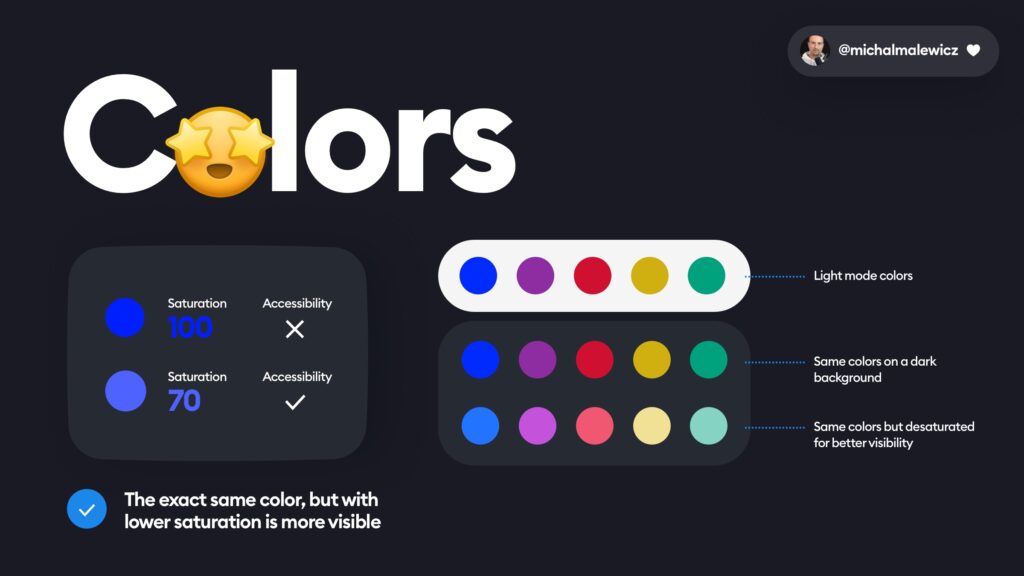
When designing for dark mode, it is crucial to ensure sufficient contrast between text and background colors to maintain readability. Avoid using saturated colors, as they can cause eye strain against dark backgrounds. Instead, opt for muted tones and ensure that interactive elements like buttons and links are easily distinguishable.

Typography
Typography also plays a significant role in dark mode design. Use lighter shades for text to enhance readability and avoid thin fonts that may become difficult to read. Additionally, consider the impact of dark mode on images and media; ensure that they are optimized for visibility in both light and dark themes.
Technical Implementation
For developers, implementing dark mode involves several technical considerations. Utilizing CSS media queries like prefers-color-scheme allows the website to automatically adapt to the user’s system settings. This ensures a seamless transition between light and dark modes based on user preferences. Additionally, developers should provide a manual toggle option, enabling users to switch modes regardless of their system settings.
Testing and Consistency
Thorough testing is essential to ensure that dark mode functions correctly across different devices and browsers. Developers should test their dark mode design on various screen sizes and resolutions to ensure a consistent user experience. Consistency in design elements, such as color schemes and typography, across both light and dark modes is crucial to avoid confusing users and to maintain a cohesive visual identity.
To Sum Up
Implementing dark mode in web and app design requires careful consideration of color schemes, typography, and user preferences. By following best practices, designers can create visually appealing and user-friendly dark mode interfaces that enhance the overall user experience. As dark mode continues to gain popularity, it is essential for designers to stay updated with the latest trends and user feedback to ensure optimal design choices.